色彩空间
色彩空间,也被称为色彩模型或色彩系统,是一种在特定标准下用通常可接受的方式对彩色进行说明的体系。在色彩学中,人们建立了多种色彩模型,这些模型使用一维、二维、三维甚至四维空间坐标来表示某一色彩。这种坐标系统所能定义的色彩范围即色彩空间。
色彩空间有许多种,常见的有RGB、CMYK、Lab、YUV、HSV、HSI等。
在色彩模型和一个特定的参照色彩空间之间加入一个特定的映射函数,就会在参照色彩空间中出现一个明确的“footprint”,这个“footprint”称为色域,并与色彩模型一起定义为一个新的色彩空间。
色彩空间从提出到现在已经有上百种,大部分只是局部的改变或专用于某一领域。这些色彩空间为我们在数字图像处理、计算机图形学、电视广播、印刷出版等领域提供了丰富的工具和选择。
- RGB

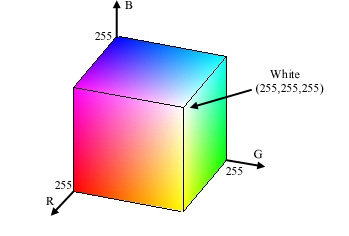
我们常见的RGB色彩模型基于三原色学说,即视网膜存在三种视锥细胞,分别对红、绿、蓝三种光线敏感。当一定波长的光线作用于视网膜时,会以一定的比例使这三种视锥细胞产生不同程度的兴奋,这样的信息传至大脑中枢就会产生某一种颜色的感觉。RGB模式可以表示一千六百多万种不同的颜色,非常接近大自然的颜色。
- HSV(HSL)

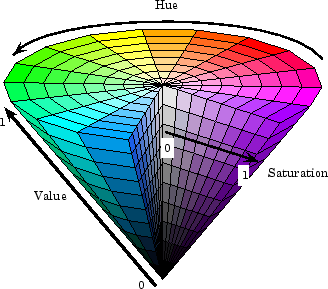
HSV色彩空间(也称为HSB或HSL)是一种用于描述颜色的方法,通常用于计算机图形学和数字图像处理领域。HSV代表色相(Hue)、饱和度(Saturation)和明度(Value),而HSL则代表色相(Hue)、饱和度(Saturation)和亮度(Lightness)。这两种方法是等效的,它们只是对颜色通道的命名不同。
在HSV色彩空间中,色相表示颜色的基本色调,饱和度表示颜色的强度或纯净程度,明度表示颜色的明亮程度。HSV模型是基于人眼对颜色的感知而设计的,通常用于图像编辑工具中调整颜色。
在HSV模型中,色相通道表示颜色在色轮上的位置,范围从0到360度。饱和度和明度通道使用非线性尺度来表示颜色的强度和亮度,范围从0到1。例如,饱和度为0意味着颜色为灰色,而饱和度为1则意味着颜色为最纯的颜色。
由于HSV模型是基于人类感知颜色的方式设计的,因此它通常比RGB模型更容易理解和使用。在图像处理和计算机图形学领域中,HSV模型也经常被用于颜色选择器和调色板等工具中。
RGB转HSV
转换之前,确认一下HSV三个分量的含义色相(Hue)、饱和度(Saturation)和明度(Value),而可以在 RGB的色彩空间里面去理解这三个分量的构成,用RGB来理解色彩、深浅、明暗变化:
-
色彩变化:三个坐标轴RGB最大分量顶点与黄紫青YMC色顶点的连线
-
深浅变化:RGB顶点和CMY顶点到原点和白色顶点的中轴线的距离
-
明暗变化:中轴线的点的位置,到原点,就偏暗,到白色顶点就偏亮
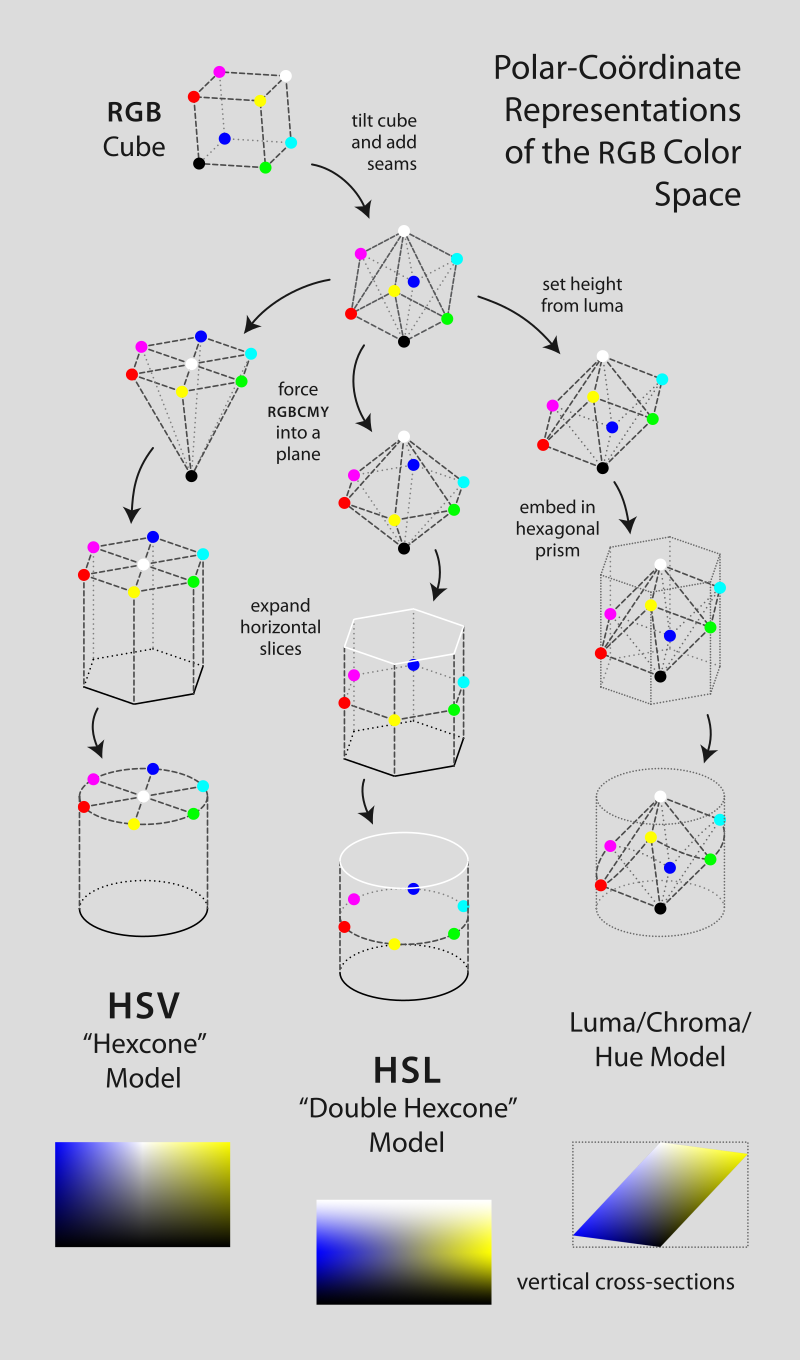
直接看描述可能不太容易理解,可以参考下图rgb显色空间到hsv的转换过程

可以看到原本为xyz坐标的rgb三维做顶点标记,然后再旋转一下角度,将白色顶点朝上。此时再去理解以上三个变化描述就直观了,通过以上三个分量的映射,相当于把第白色顶点朝上的正方体给拉伸成六棱锥了。就非常贴近原本的hsv色彩空间模型的定义了,可以继续看下发 hsv模型的对应,大致可以看到是和以上的映射是对得上的。

再来看一下具体的转换公式
$$ V = max(R, G, B) \tag{1} $$
v值比较好理解,变化范围本来就是坐标原点到最高的白点,所以直接取最大分量
$$ S = \begin{cases} \frac{V - min(R, G, B)}{V} & {V \neq 0} \ {0} & other \tag{2} \end{cases} $$
s饱和度,RGB顶点和CMY顶点到原点和白色顶点的中轴线的距离,有原点和白点分别到的距离,所以这里取比值,用相对距离
$$ H = \begin{cases} 60 * \frac{G - B}{V - min(R, G, B)} & {if\quad V = R} \ 120 + 60 * \frac{B - R}{V - min(R, G, B)} & {if\quad V = G} \ 240 + 60 * \frac{R - G}{V - min(R, G, B)} & {if\quad V = B} \tag{3} \end{cases} $$
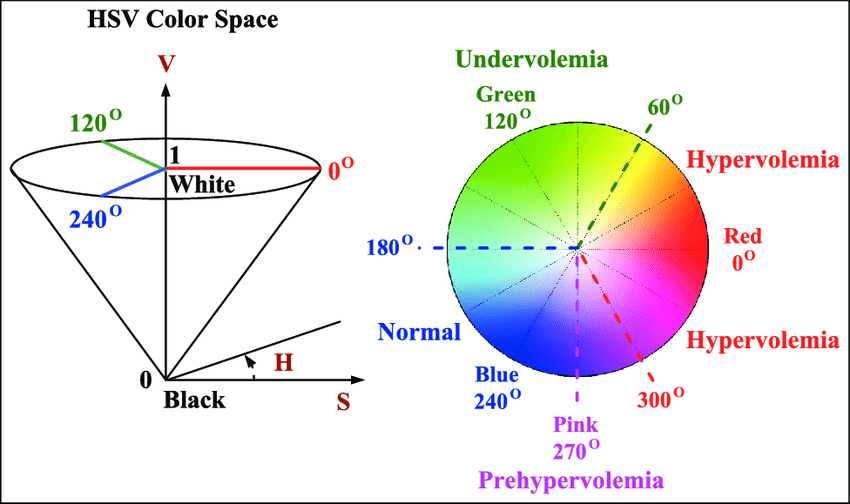
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,品红为300°
H有可能伪负值,需要转为正数
$$ H = H + 360 \quad if{\quad H < 0} $$
转换成[0, 255]区间
$$ H = H / 2 \ S = S * 255 \ V = V * 255 $$
参考
https://zhuanlan.zhihu.com/p/105886300
